Using "Media Block" for Image and Text Layouts
Sometimes you would like to have images lined up next to text (here are the possible alignments). You also want the text to clear the image and not run into the next image. This is called "Media Block," and it's a common style.
On this page:
Adding a Media Block (also called Graphic List) to a Web Area Homepage
Media Blocks in the WebCMS are flexible enough to allow any sized image, so it's not limited to only the small image style as you see in the HTML examples below. Do note that the image is only floated to the left of the text when the screen is wider than 320px.
You can add a Media Block to your web area homepage through the Wide Content field.

Add a section to the Wide Content field (below the body field) on the Edit screen.

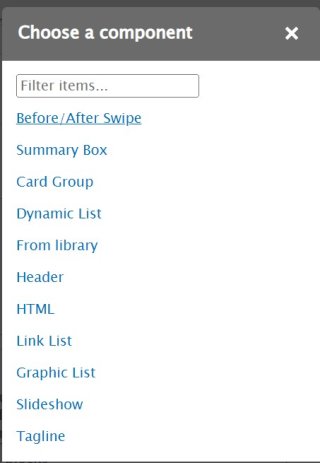
Select the + icon and select the Graphic List option in the Choose a component screen.

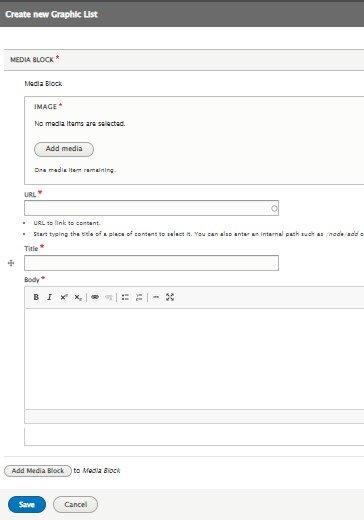
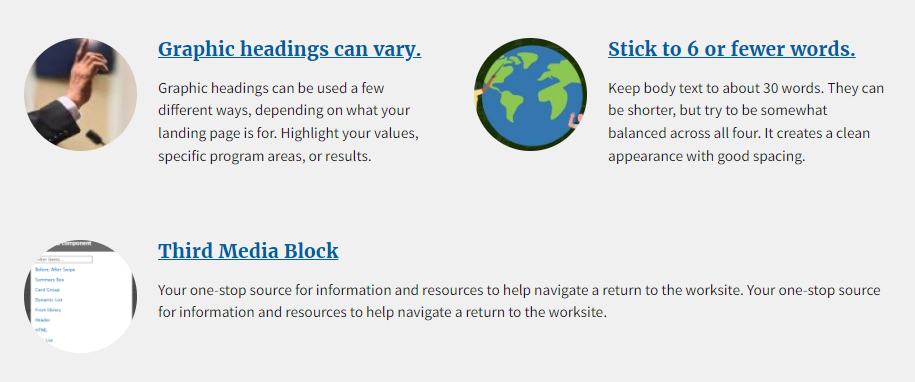
In the Create new Graphic List screen, add your 1st image with the Add media button. Enter the URL, Title, and Body content for your 1st Media Block. Add a second Media Block by selecting the Add Media Block button. Add your 2nd image, URL, title, and body content. Repeat for all your media blocks. When you are done adding all your Media Blocks, select the Save button and Save your page. Your new Media Blocks should appear on the page below your banners, an optional tagline, and any content in the Body field. (Note: Do not put any content in the Body field. Use the wide content to create content.)
Do not use an odd number of media blocks. Use a minimum of two media blocks (one row of two across). Do not use more than six media blocks (three rows of two across).

The Pattern Library shows the code for these Graphic Lists.
HTML Example
This is the old-school, coding required way of adding a media block. These media blocks only stack vertically and the images do not get the round filter applied to them. They can, however, be added to any page.

- Including
- Lists with lots of items
- And more!
- See how the next image gets pushed down?
- And down?

- Including
- More lists
- With lots of items
You can split the media blocks by adding a horizontal line between each block:

- Including
- Lists with lots of items
- And more!
- See how the next image goes down?
- And down?

- Including
- More lists
- With lots of items
HTML How-to
Copy the HTML from the Pattern Lab Media Block page.
