Laying Out Content with Sections
Sections are a new way of laying out content on web area home pages (only home pages for now). They are similar to paragraph embeds and to Layout Builder, but now you can add existing (and future) paragraphs to a new section on the page. The background color for these new sections extends full width to the edge of the browser window.
Sections have three background color options: white (default), dark blue, and light gray. You can embed any of the existing (and future) paragraphs inside.

How To Add Sections
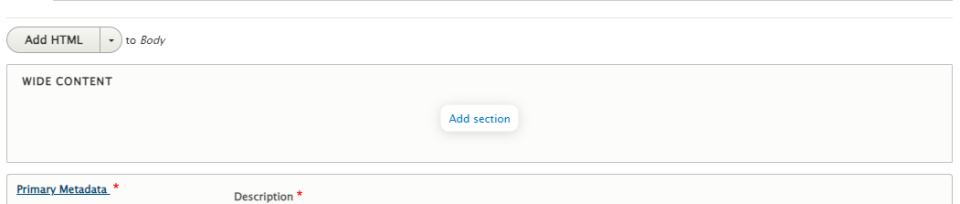
Adding paragraphs to sections is a different process than adding Paragraph Embeds or Layout Builder. To begin with, you must be editing a web area home page. As you do, you will see a new field called "Wide Content":

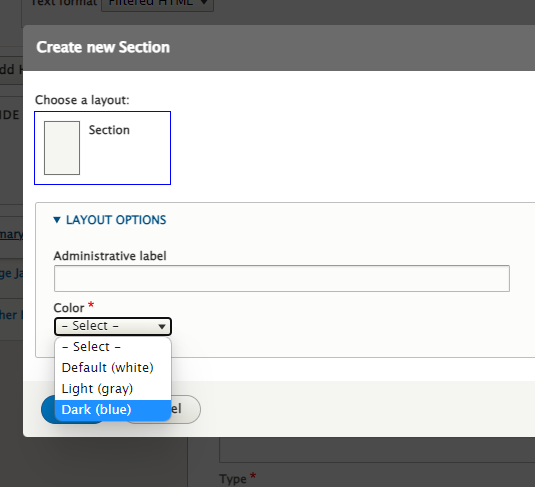
Click on the "Add section" button and a modal box will appear:

The only required field is the Color: select from white (default), gray (light), and blue (dark). You can fill in the Administrative label field: it is optional, but helpful. You can only, at this time, select one layout.
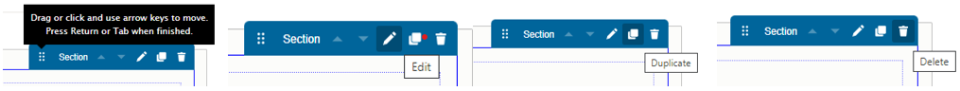
Once you've filled in these details, you will be able to add a paragraph to your new section, as well as controls for moving, editing, duplicating, or deleting your section.

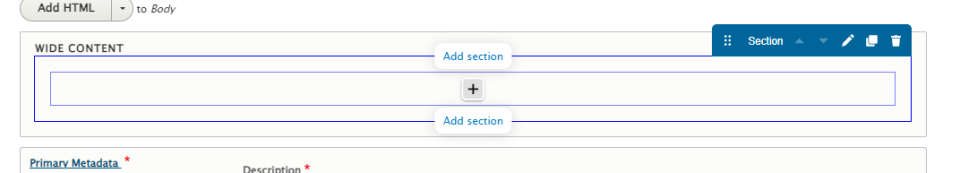
You can add additional sections above and below, which is helpful if you want sections that have a different background color.

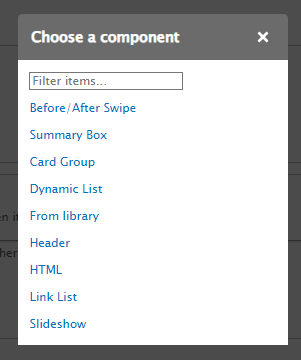
Clicking on the plus sign will open a modal box for selecting which paragraph you want to add to your section. Refer to other documentation for configuring your paragraphs.

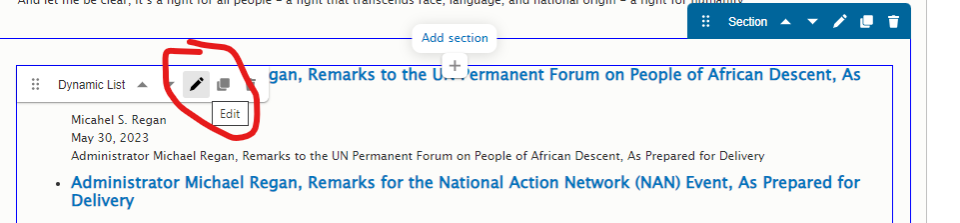
Once you've added a paragraph to your section, edit it by clicking on the pencil:

We recognize that the editing screen does not give you a true WYSIWYG layout. You will have to save the page to see your new sections laid out correctly.
Let us know what you think!
