Create an On This Page Table of Contents (Anchors)
On this page:
Overview
A table of contents is a list of links that point to sections on a page. The list is located at the top, below the page title and above the content. It consists of a title with a list immediately beneath it, followed by a horizontal line.
Adding a table of contents helps users determine right away the information the page contains. It particularly helps screen reader users navigate the content quickly and easily.
How to create the anchor
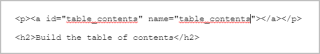
Most anchors are created at each section in the content. Note: The flag disappears when exiting then editing the page again. However, you you can view the flag code in the source code.
Option one, insert the anchor above the text
- Add a new (empty) line above the title of the section
- Place your cursor on the empty line
- Click the "flag" icon in the toolbar
- Name the anchor


Option two, insert the anchor in front of the text
- Place the cursor in front of the first letter of the title
- Do not highlight the word or entire string of words
- Click the "flag" icon in the toolbar
- Name the anchor



Point to an anchor on the same page
- Do not use images or graphics for your links. Use text only
- Highlight the text you want to create a link that points to the anchor
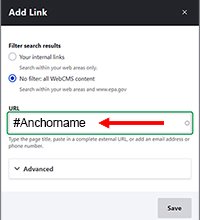
- Click the "Link " icon in the toolbar to open the Add Link tool window
- In the URL box, type #anchorname. Use the name you created above, of course.
- Click "Save"

Point to an anchor on another page
- Do not use images or graphics for your links. Use text only
- Highlight the text you want to create a link for
- Click the "Link " icon in the toolbar to open the Add Link tool window
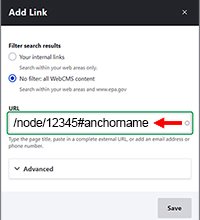
- In the URL box, search for the page and select it, this will show the node number
- At the end of the node number, add #anchorname. Use the name you created above, of course.
- Click "Save"
Best practices for creating anchors
- Keep anchors short
- Use a single word whenever possible
- Use lower case letters and/or numbers
- Do not use capital letters
- Do not use symbols
- Do not add a space in the anchor name. If you use multiple words then connect the words with dashes
- Some browsers replace spaces with %20, it creates a longer hard-to-read URL, and it may break the anchor depending what browser is used
- Anchor names with spaces could have unexpected results in older browsers
- Long anchors are harder to select from in the Drupal anchor link list
Changing the anchor name
- Don't try to change it in the editor
- Currently, the best approach to updating the anchor name is to go into the source code, find the anchor, and change it there.

Build the table of contents or other anchor links
- Enter a line of text for the title in bold, such as "On this page"
- Create your list, which consists of the titles of each section. Do not use only images/graphics for your links. Use text.
- Do not use any heading font style for "On this page" or any of the links in your table of contents
- Highlight the text that you want to create a link for
- Click on the Link icon in the toolbar to open the dialogue window
- In the Anchor dropdown, select the anchor name
- Once selected, you will see #anchorname in the URL field
- Under the list, add an <hr> using the WebCMS editor Insert Horizontal Line button
