Creating iFrames in the WebCMS
iFrames are good for embedding content from another page into your page. Generally, they're reserved for widgets, but can be much more interactive.
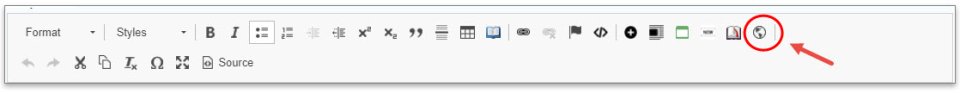
To create an iFrame in the WebCMS WYSIWYG editor, select the iFrame icon in the editor toolbar. It looks like a globe:

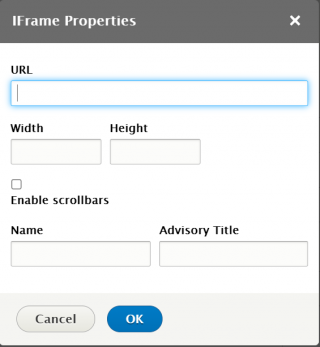
In the iFrame properties pop-up modal box, insert the source URL, set the desired width and height, enable scrollbars (optional), and include an Advisory Title (not optional), which is required for accessibility. Select the OK button to insert your iFrame into the page.

Here's an example iFrame from the Data & Data Products: How’s My Waterway Widget, with a width of 220px.
