Creating a Dynamic List
We can create dynamic lists based on content type, Web Area and other filters, and preview them easily.
Add a Heading
Dynamic lists don't include a heading, so you will need to add one separately.
- Click on "Add HTML to..." in the body section or sidebar.
- Select Add Header
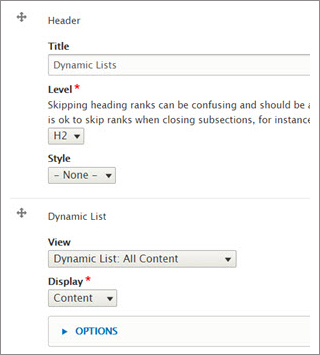
- Add your title.
- Select the Heading style <H2> - <H6>.
- If the Heading appears below the list, drag and drop it to above the list.

Add a List
- Just below the main Body section in the Edit view of your page, you can see a dropdown menu that initially says "Add HTML to Body", and /or another below that says "Add HTML to Sidebar".
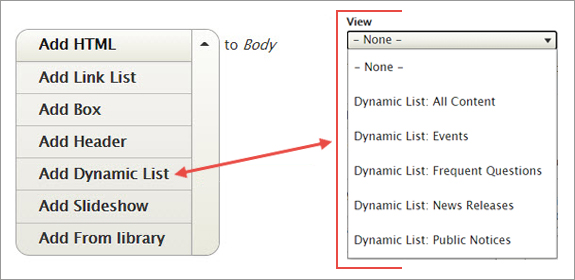
- Depending on where you want to display your list, in the body section or sidebar, click on "Add HTML to...".
- Select Add Dynamic List from either menu and you will see a list choices:
All Content, Events, Frequent Questions, News Releases, Public Notices.

Pick your OPTIONS
Options will vary depending on the content type you select. Event, Form, Frequent Question, News Releases, and Public Notices each have unique filters specific to that content type and may include FAQ Taxonomy Topics or Press Office.
- Select the Dynamic List content type.
- Select Content under Display (Required).
- Select your OPTIONS (optional)
- NUMBER OF ITEMS
The number of items in the list defaults to 5.
DO NOT choose 0. The webcms would get slowed down trying to find an infinite number of matches for your list. - PAGINATION
Default settings: NO pagination and displays your fixed number of items.
Display pagination checked: Page numbers will display at the bottom of the dynamic list, with the selected number of items displayed on each page and all items meeting the criteria in the list.
- FILTERS
Web Area name, Title, Channel, dc.type (Overview and Factsheets, etc), Description, Keywords, Published since, Laws, Geographic Locations. If you choose more than one filter field, they will be "anded" together. Meaning if you put in a Title of "science" and Keyword of 'forumula" then the matching results must both have "science" in the title and also must have "formula" as keyword.-
If you pick List type: Public Notices, you can also filter on Programs or Statutes, Proposed Actions, or Public Notice Due Date before.
-
If you pick List type: News Releases, you can also filter on Press Office and news Subjects.
-
If you pick List type: Frequent Questions, you can also filter on FAQ Taxonomy Topics.
-
If you pick List type: Events, you can also filter on Event starts before date.
-
- SORT by: Last Published (default), Title, Date Created and
- Events can also be filtered by Event Date, Publication Date, or Title
- Frequent Questions can also be filtered by Publication Date or Title
- SORT order: Ascending (default); Descending
- NO RESULTS TEXT: If you leave this blank and your list has no results, the default text is "There are no results at this time." You can add any text you want here.
- View Mode: Link or Teaser. Link view will show just titles of the pages in your list, Teaser will show title plus description.
- SAVE
- NUMBER OF ITEMS
-
If you are working in layout builder, a preview of your list will appear. If not, in order to view your dynamic list, you will need to be in "view" mode.
Best Practices
Only create dynamic lists you really need.
- Make dynamic lists that are timely and relevant to your users.
- Don't use them to dump generic content because some of it might be useful.
- Don't crowd your page with too much content. Users may be overwhelmed.
Make room for dynamic lists on your page.
- Content heavy pages may not be the most appropriate for a dynamic list.
- Use lists on pages where there is visual space, so that the lists are easy to read and browse.
- These lists can easily take up a lot of space on a page, depending on your selected layout and the listed title and teaser content.
- If a page contains two or more dynamic lists, make sure to separate them with a header or another item. When two lists are "stacked" it can make the page harder to understand.
Be smart configuring your list options.
- Test different combinations of search options, so that you are sure to display the most relevant content to your users.
- Keep your lists short, between 3-5 items. Additional results should go on a "More information" page or you can use the "Pagination" option*
- Apply box styles appropriately and consistently. Make sure the content you pull into the box matches the box style.
- See the Web Style Guide: Boxes.*
- Write list titles that are descriptive, but short. Wrapping box headers can be hard to scan, especially in narrow colums and sidebars.
