Adding Videos
On This Page:
YouTube offers a privacy-enhanced option for embedding videos on your page. Use this option to ensure that Google/YouTube is not adding cookies to our users' computers without their consent.
Remote Video (WebCMS)
If you're using the WebCMS, use the Remote Video media option.

- Select the (+) WSYIWYG icon in the editor.
- Select the "Remote Video" tab.
- Paste the URL of the video you wish to embed. Here's an example: https://www.youtube.com/watch?v=Pc4DWqFlqMo.
- Press "Add"
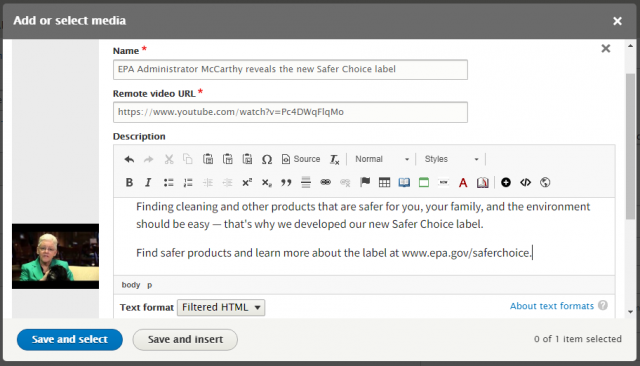
- The Upload dialog box will update to show the video URL, title, and thumbnail. You can add a description if you like, but it does not currently show on the published page. (Please ignore the "Directory" field.)
- Save and Insert your Remote Video.
Using the Remote Video option will be easier for you because:
- You do not have to know the correct code, just the URL of the YouTube video is needed.
- The video will output at the correct size for its container and for your viewer's device.
- You can later search for and find your videos.
- You cannot search for iframes.
- You will be able to update this Remote Video URL in one place and have it update everywhere, just like an image or PDF file.
Embed a Video in an iFrame (not using WebCMS)

Using the screenshot above as an example, and following the steps below, will help get your video working in an iFrame:
- Navigate to the video you want to embed. https://www.youtube.com/watch?v=Pc4DWqFlqMo is an example.
- Below the video, click on "Share." A box will open.
- In the Share box, click on "Embed."

- In the "Embed Video" dialogue window, near the preview video, you will see the full iFrame HTML code, and a few options:
- "Start at." By default, the video starts playing from the beginning. If you need to start the video at a different position, check this box and add the time where you want the video to start. An example is to add 30 for 30 seconds.
- "Show player controls." Check this box if you want to display controls such as the ability to pause or skip ahead.
- "Enable privacy-enhanced mode." Make sure this box is checked. It will prevent YouTube from tracking visitors who don't click the video.
- You have two options to add your video to an iFrame:
- Copy the full iFrame HTML code and paste it in the sourcecode on your page.
<iframe width="560" height="315" src="https://www.youtube-nocookie.com/embed/Pc4DWqFlqMo" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> - Copy only the YouTube URL, click on the iFrame icon in the Toolbar and paste it in the URL field.
https://www.youtube-nocookie.com/embed/Pc4DWqFlqMo?rel=0
- Copy the full iFrame HTML code and paste it in the sourcecode on your page.
