Introduction to SiteImprove
Take Siteimprove training
Watch training videos
The EPA Web site QA tool, which includes broken link reports, accessibility issues, misspelled words, and many other QA issues, is Siteimprove. Complete the form to register for Siteimprove.
What are the things you should use Siteimprove to do?
- Find your web area report
- Fix broken links
- Find links to your page
- Check your link text
- Fix misspelled words
- Fix accessibility problems
- Improve readability
- Improve metadata titles and descriptions
- WebCMS plugin
Find your web area report
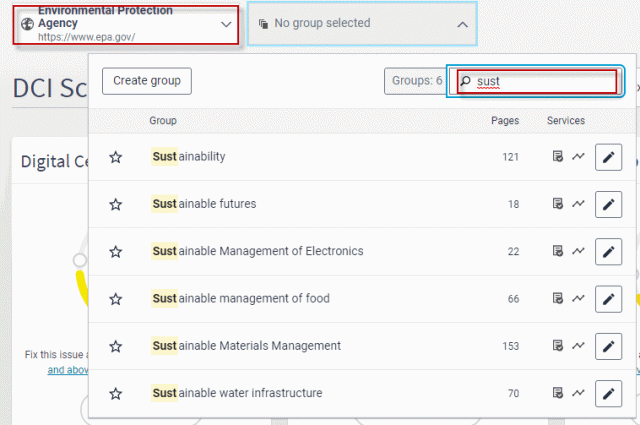
You should first be in the right division of content. The primary area is Environmental Protection Agency (https://www.epa.gov). After that you will see the groups. The defaults says "no group selected". You select that box and search for your web area name or office.

If you did not find your web area, request a new web area report using this form. Not all web areas have been created. If a new web area is released and you don't let us know, we don't know that a report needs to be created.
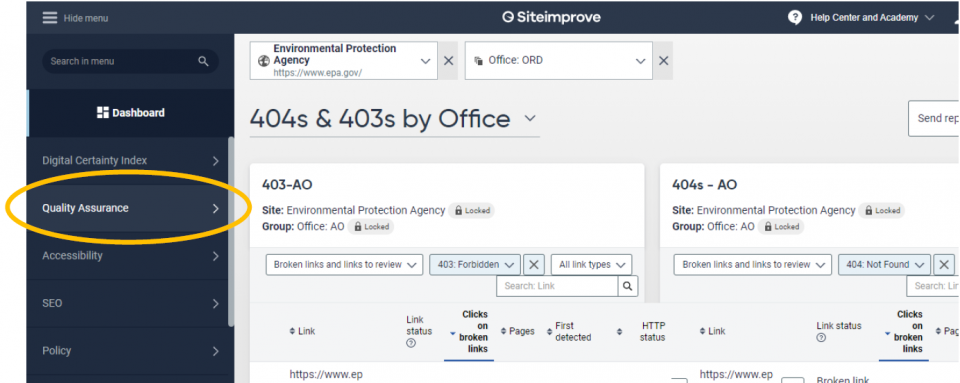
Fix Broken Links
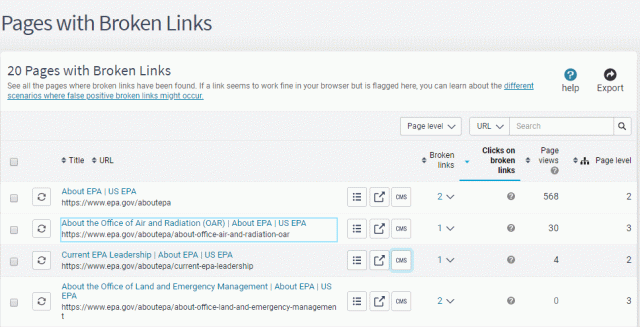
To fix HTML broken links go your web area's report for Quality Assurance --> Links --> Pages with Broken Links. There will be list of links for pages with broken links. Select the page name with URL to see the report.

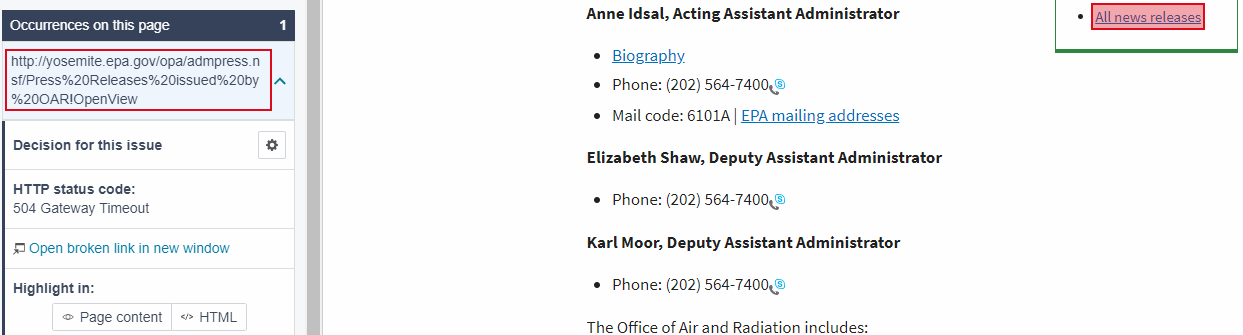
This will bring up the report for that page's broken links in a new tab. There may be one or more broken links on the page. The report should show each and the corresponding highlight for where it appears on the page. NOTE: This is not the web area HTML page but a Siteimprove reconstruction. To go to your live page go to the top of the report and open the page in a new window so that you can test, verify and know what needs to be edited.
- Compare the URL of the page that loaded. Is it absolutely 100% the same as the one Siteimprove flagged? (Sometimes a missing “s” in https:// can trigger the error!)
- If the link that appears in the URL is different than what is on your webpage, you’ll need to update the link and republish the page. After you publish the page with the updated link, you should RE-CHECK the link in Siteimprove. It may take a few minutes to scan the page, but if it is corrected on your page, it will fall off the Siteimprove report like magic.

- If the link that appears in the URL is the exact same as what is on your webpage, you can DISMISS FOR NOW the link in Siteimprove. (You can only dismiss broken links if you have the dismisser role. Take the Dismissing links in Siteimprove training to get the role.) Nine out of ten times you will see this with 403s or timeout errors (I’m talking to you, NSCEP/NEPIS!).
- You will very, very, very rarely see this with 404 errors – Do not dismiss 404 broken links that aren’t loading.
- If the link that appears in the URL is different than what is on your webpage, you’ll need to update the link and republish the page. After you publish the page with the updated link, you should RE-CHECK the link in Siteimprove. It may take a few minutes to scan the page, but if it is corrected on your page, it will fall off the Siteimprove report like magic.

To open the live page, go to the URL at the top of the Siteimprove report and select it. It will open the real www.epa.gov page in a new tab.

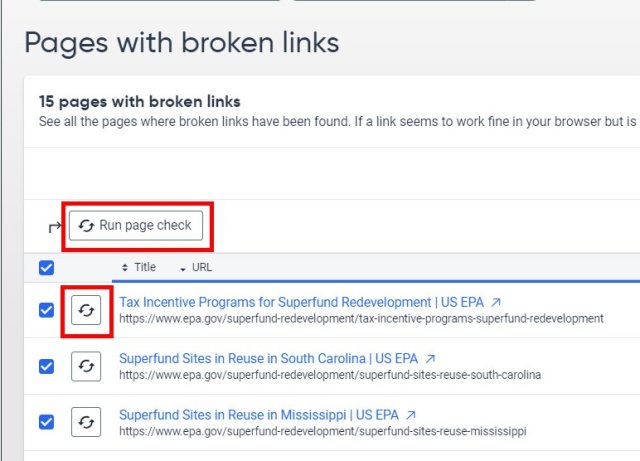
If you select the URL at the top of the report, it will open the WebCMS version of the page in a new tab. If you’re already logged into the WebCMS, you can easily edit it. (You used to be able to select the pencil but that no longer works.) After correcting the broken link, you can run a recheck on a page. The broken link will fall off the report when it is corrected.

Find links to your page
To find links go to Quality Assurance --> Inventory --> Links.

Search for your link. Pages that have a link to your page will appear in the drop-down arrow under "Pages.
Check your link text
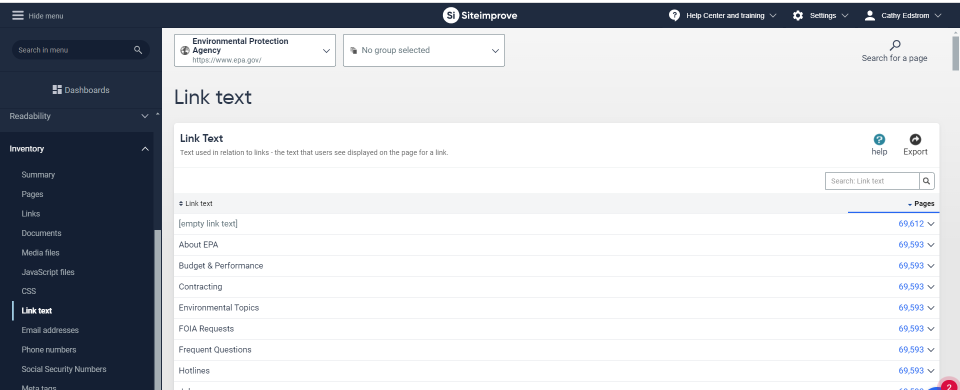
To review link text, go to Quality Assurance --> Inventory --> Link Text.

Use the Link Text inventory to check your links are clear and descriptive. See also Web Standard: Link Text.
Fix Misspelled Words
Dealing with Confirmed Misspellings
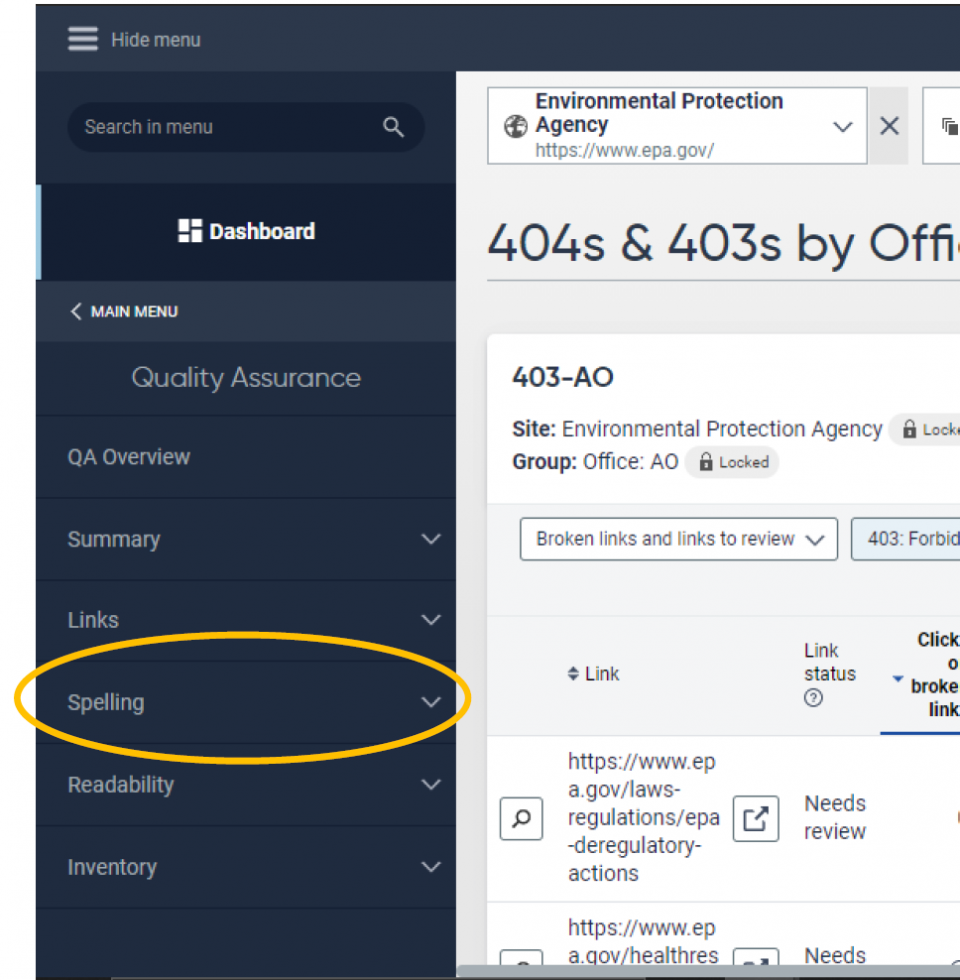
Step 1: Open the "Quality Assurance" drop-down

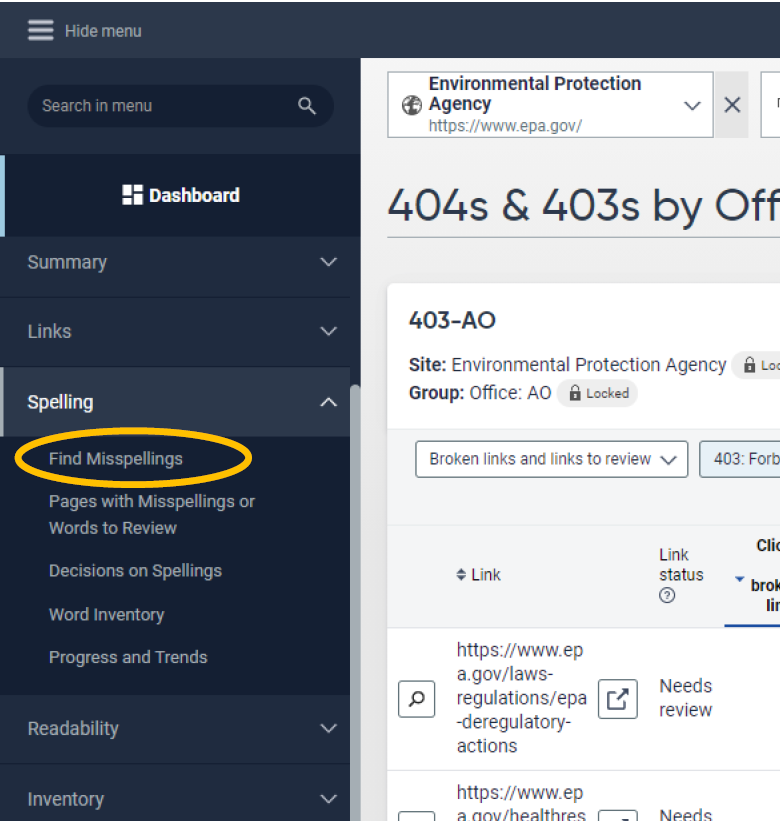
Step 2: Open the "Spelling" drop-down

Step 3: Click"Find Misspellings"

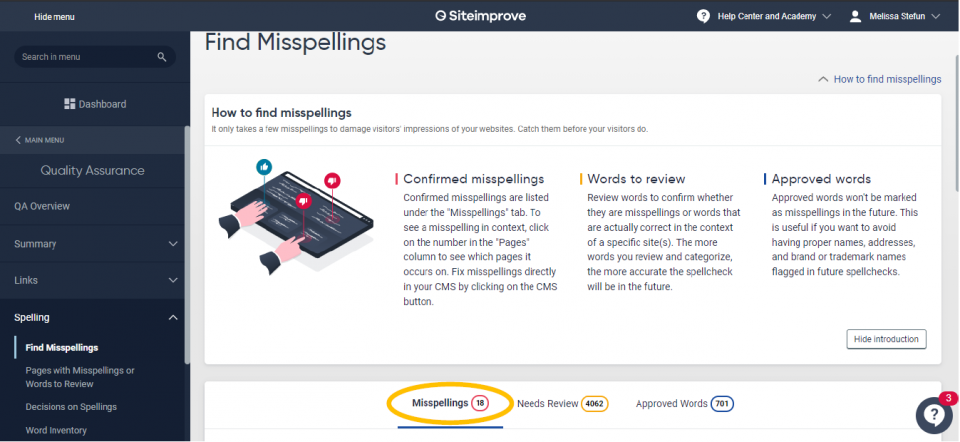
Step 4: Scroll down and make sure that you are looking at the "Misspellings" tab.

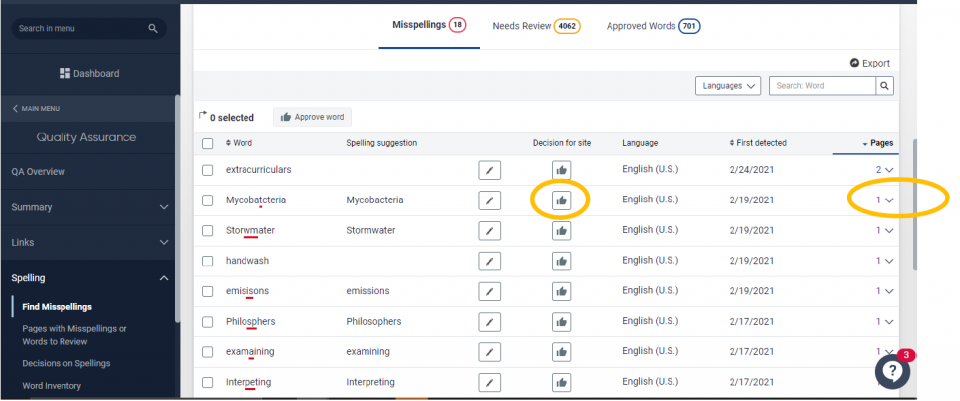
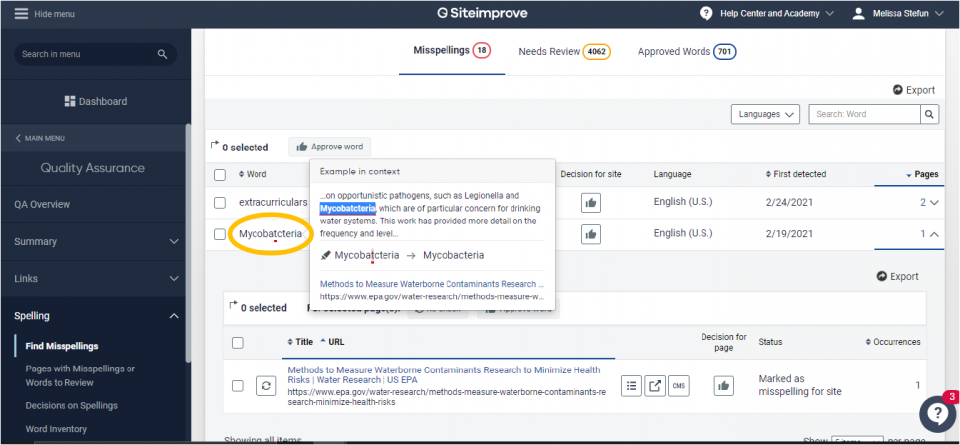
Step 5: If the word is not misspelled, click the thumbs up icon. This will let Site Improve know to not flag this as misspelled in future checks. If it is indeed misspelled, click the drop-down arrow under "pages" to see which page the misspelling is on.

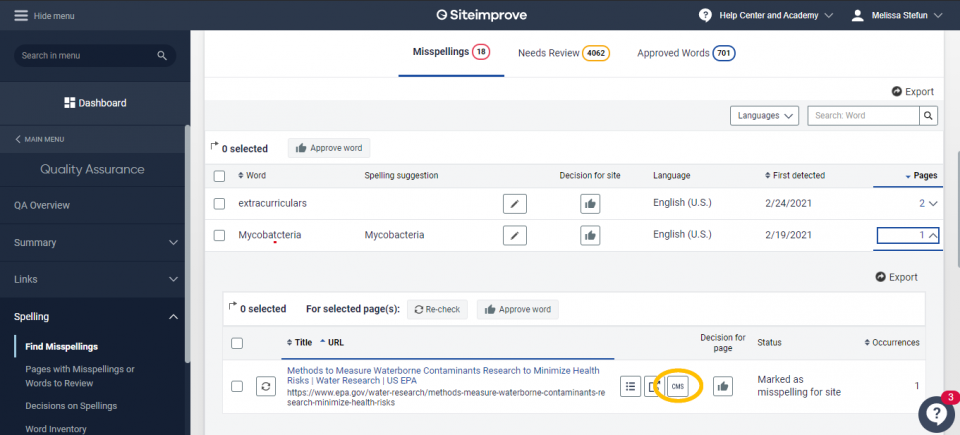
Step 6: To go to the page in the Web CMS, click the CMS icon to the right of the page title. This will open up the page in a new tab

Step 7: The fastest way to find the word on the page is to click on the misspelled word and copy it by typing "Ctrl" and "c" at the same time.

Step 8: Once the word in its misspelled form are copied, go to the tab that opened with the page it is on. Next type "Ctrl" and "f" at the same time and a page search box will appear on the upper right. Paste the misspelled word you just copied into it by typing "Ctrl" and "v" at the same time. The word will be highlighted so that you can easily locate it on the page.

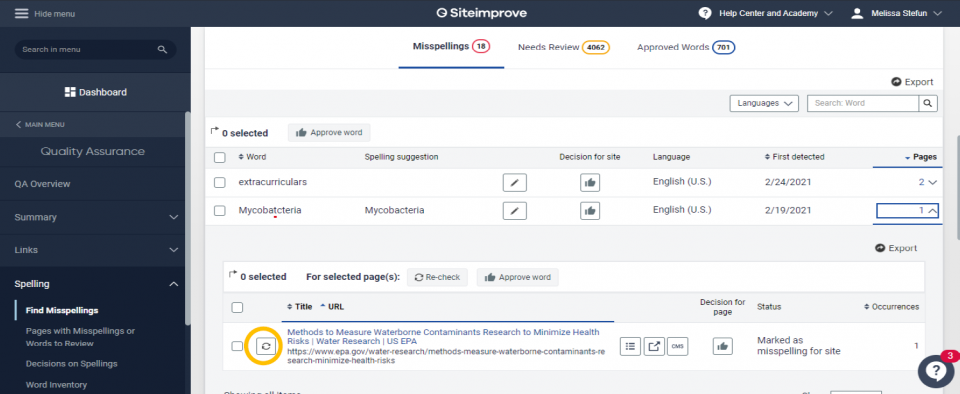
Step 9: You"ve just fixed the misspelling! If you want your work to show up in Site Improve right away, click the Re-check icon next to the page under the misspelled word you just fixed. Otherwise Site Improve will not pick up your changes until the following week when it scans the site again.

Dealing with Words That Need Review
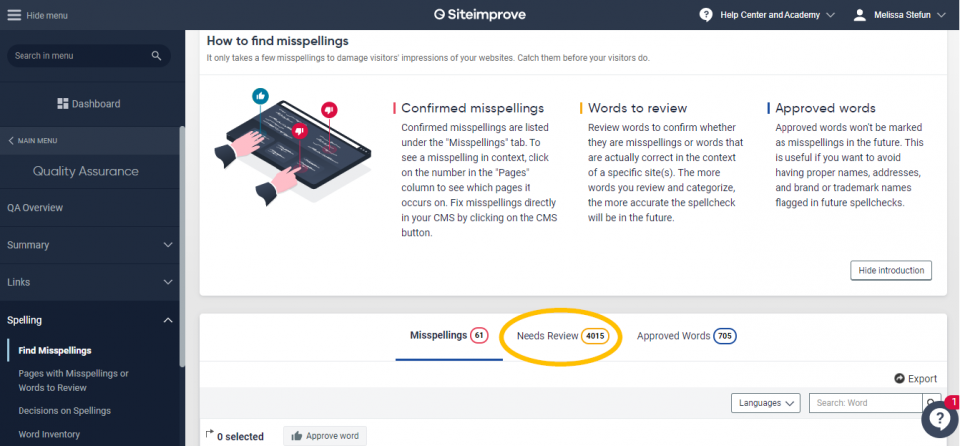
The "Needs Review" tab is easily overlooked but is actually very important and requires attention to ensure quality control on EPA pages. SiteImprove places many more words in the "Needs Review" tab than the "Misspellings" tab so many genuinely misspelled words will go undetected if the "Needs Review" tab is not managed and the words in it sorted into the "Misspellings" or "Approved Words" tabs.
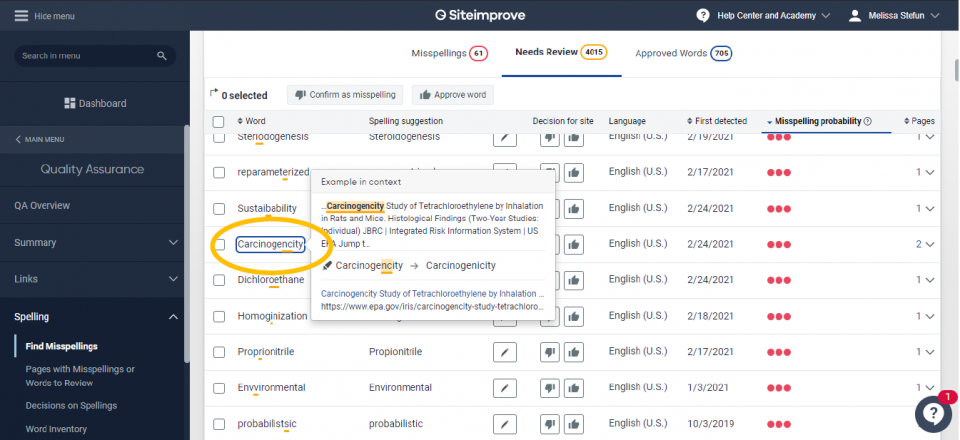
Step 1: Click on the "Needs Review" tab

Step 2: Look at the words. If you are not sure if a word is misspelled you can click on it and, if available, the context will be displayed

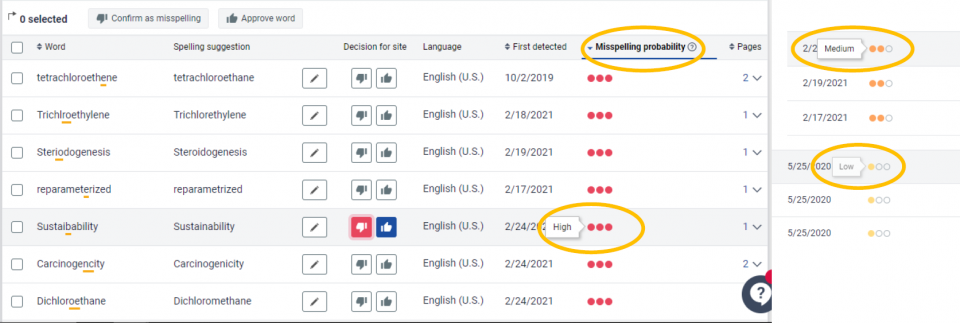
Notice that SiteImprove rates the probability that a word is misspelled, categorizing them into High, Medium, and Low probabilities. All words should be sorted into either the "Approved Words" or the "Misspelled" tab but deal with words that have the High probability first.

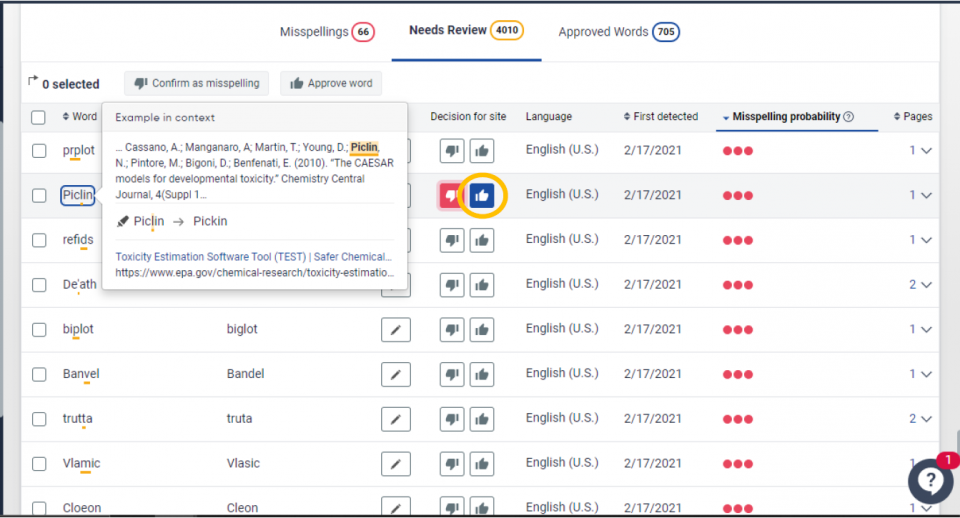
Step 3: Mark a word as misspelled by clicking the red Thumbs Down button

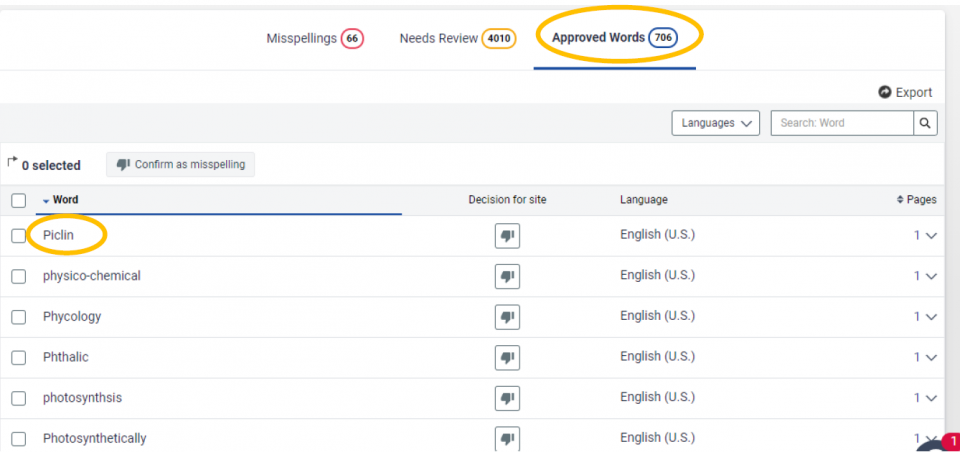
Step 4: You should see the word appear in the "Misspelled" tab. If you want to undo this action, simply click the Thumbs up button next to the word and it will be placed in the "Approved Words" tab.

Step 5: The process for approving words works the same way. Click the Thumbs Up button and the word will appear in the "Approved Words" tab. You undo this by going to the "Approved Words" tab and clicking the Thumbs Down button


Fix Accessibility Problems
The federal government requires that we meet AA levels of accessibility. Siteimprove reports include A, AA level and WAI-ARIA Authoring Practices. You can see the issues for your web area by first selecting your web area then navigating to Accessibility-->Issues. You should select the Page content section. That will only contain content that you can fix and nothing in the template.
List of Some A Issues and Their Resolution
- "Bold" tag used to format text - Our WebCMS Editor correctly uses <strong> when Bold is selected. Content has added <bold> tags in the <body> which is incorrect HTML for accessibility. Accessibility tools are trained to give strong emphasis and bold is ignored. If you see content that is tagged with bold, go into the WebCMS editor and remove the bold tags, highlight the text and tag it with the WebCMS editor B key. This will correctly change all <bold> tags to <strong> tags.
- Small tag is used. EPA is written in HTML 5 and small is valid. You can approve these in the reports.
- "i" tag used to format text - I tags are not accessible. EM <em> tags should be used instead. Content has added <i> tags in the <body> which is incorrect HTML for accessibility. If you see content that is tagged with <i>, go into the WebCMS editor and remove the <i> tags, highlight the text and tag it with the WebCMS editor I key and it will be correctly tagged. This will correctly change all <i> tags to <em> tags.
- Local link destination does not exist - The anchor links in the HTML are missing or miscoded. Review and correct in the WebCMS.
- Image with no alt attribute
- The WebCMS will put in alt="" if there is no alt text added.
- EPA also uses captions instead of alt text too.
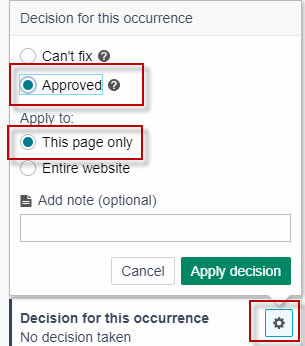
- Leaflet which adds quadrant maps to the content does not have alt text. If this happens, you can select the gear on the Siteimprove report and approve it for that single page.

The gear icon opens the decision options. For this example approve for this page only.
- Heading is missing text - It's easy to create empty headings in the WebCMS. Review content and fix by removing the empty headings.
- HTML is used to format content - HTML should not be used to format content. Presentational attributes such as 'border', 'align', or 'bgcolor' are used in the code. Style should only be in the EPA stylesheet. If the content has formatting using HTML it should be reviewed and updated to remove the formatting. Code found includes li align="left", p align="left" and div align="left". If you copy and paste something with formatting into the WebCMS it will be in the code. The WebCMS strips a lot of styling code but there might be remnants.
- The image does not have the correct alternative - It looks like content contains title="" instead of alt="". This can be fixed by selecting the image in the WebCMS, and moving the title text to the alt text.
- iFrame is missing a title - Fix this by Disabling Rich Text at the bottom of the Editing window in the WebCMS. Go to the code for the iframe. Add in Title="Add in your Title Using Title Case". Directions for correctly adding Iframes to EPA Content
- Element ID is not unique - Anchor tags have the same name so the links to them are unable to work correctly. Anchor tags should all be unique on a single page. Identify the duplicate, rename one and update the link to use it.
- Select box has no description. To fix this, add a label to your drop-down menu. See https://www.epa.gov/webguide/javascript-dropdown-navigation for an example.
- Link identified only by color - In review, most of these errors are related to accordians. EPA does not recommend accordians. Tabs and Accordions
- Should the table have a description? Review and decide. Then indicate the decision by adding a caption which is the one that shows in the content or not.
- Does the "aria-label" attribute accurately describe the element? Our research shows that aria is a failed attempt at accessibility improvement. It is recommended that we not use aria so approve those for your web area. It will no longer report as a problem on approval.
- Do "aria-describedby" attributes provide additional information? Our research shows that aria is a failed attempt at accessibility improvement. It is recommended that we not use aria so approve those for your web area. It will no longer report as a problem on approval.
List of AA Issues and Their Resolution
- Color contrast is insufficient - If this is flagged for every page it is probably a template issue. Which means there's nothing you can do locally about it so do nothing. We are working to update the WebCMS application to make this correct site-wide.
- Element not highlighted on focus - If this is flagged for every page it is probably a template issue. Which means there's nothing you can do locally about it so do nothing. We are working to update the WebCMS application to make this correct site-wide.
Top 10 Best Practices for an Accessible Website - Siteimprove Presentation
Listen to the recording of the Siteimprove Webinar “Top 10 Best Practices for an Accessible Website” with Presenter: Keith Bundy, recorded on 6 Oct, 2022.
Improve Readability
The readability report is found at Quality Assurance --> Readability --> Readability Test Results
EPA's goal for content intended for general audiences is Age 13 or Grade 8. If your content is intended for a general audience the higher scores indicate the level that they're scoring at. You can improve your scores by writing shorter sentences and other practices included in the EPA Writing for the Web Standard.
Improve metadata titles and descriptions
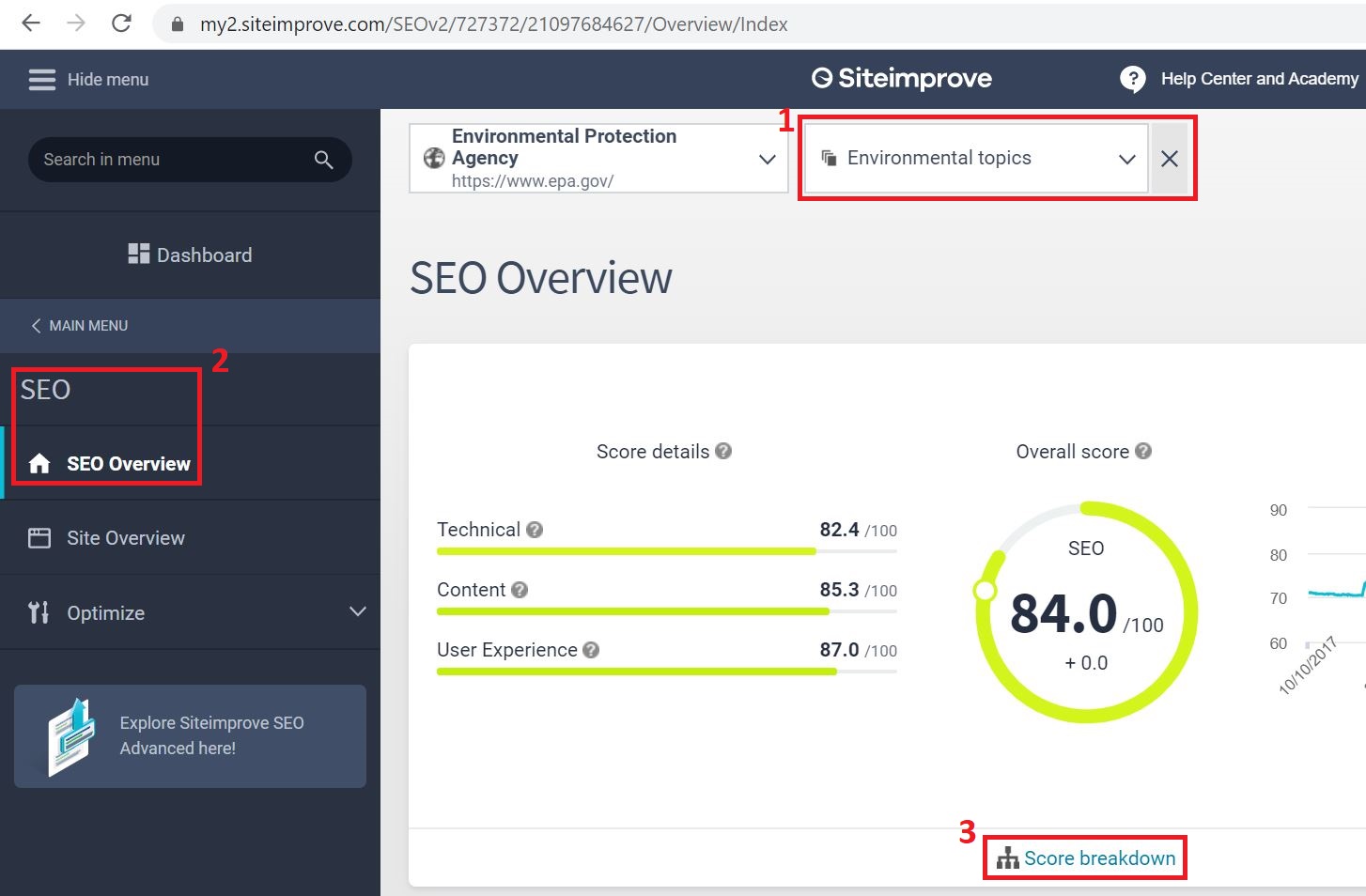
You can check your title and description performance at SEO --> SEO Overview --> SEO Score Breakdown

Scroll down to look at issues under Meta Descriptions, Meta Titles, and Meta Content Uniqueness.
- “meta descriptions are too short” and
- “duplicate meta descriptions”.
Note: SEO stands for "search engine optimization", and having good titles and descriptions greatly impacts how well your content performs in search.
Learn more about improving your metadata at Entering Good Metadata on Your Webpages.
WebCMS plugin
The CMS Plugin allows users to view Siteimprove’s page report within the WebCMS. The plugin shows the number of broken links, misspellings, Level A and Level AA accessibility errors.
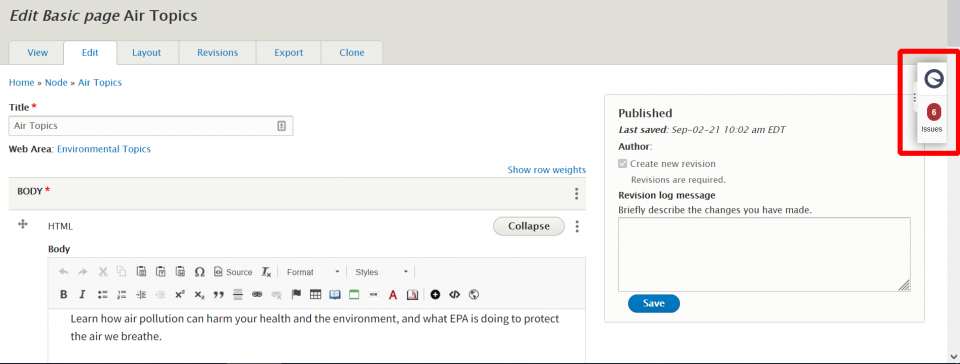
The plugin is only available on pages that are published. The plugin won’t work on draft pages or pages that have been unpublished. On the Edit tab, look for the Siteimprove icon and login to Siteimprove. If you are already logged into to Siteimprove, the icon will show the number of issues on the page.

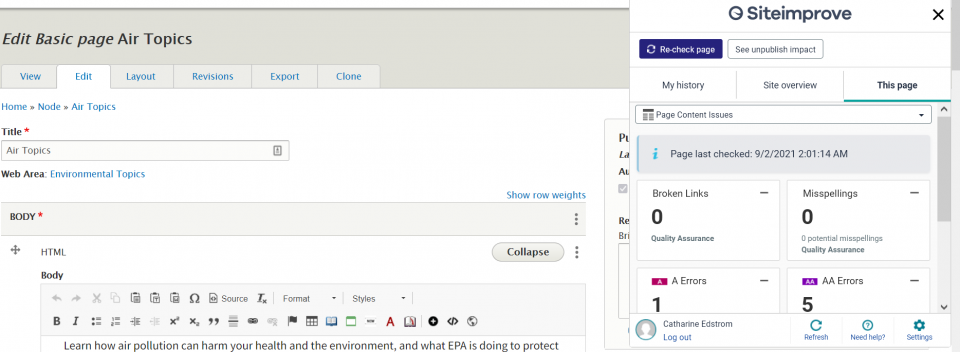
Selecting the icon will open up the plugin window which displays the number of broken links, misspellings and accessibility errors. Selecting one of the errors will open up a new window and go to the page report in Siteimprove. On the plugin window, you can also Re-check the page and see the unpublish impact.

Pop-up blockers and third party cookie blockers can prevent the plugin from working. Email Cathy Edstrom or Michael Martinez if you have any problems with the plugin.
